
วันนี้อยากจะมาแนะนำ API ตัวใหม่จาก LINE API ที่ยังไม่เห็นคนใช้กันเท่าไหร่ นั่นก็คือ “Rich Menu API” ครับ
Rich Menu คืออะไร
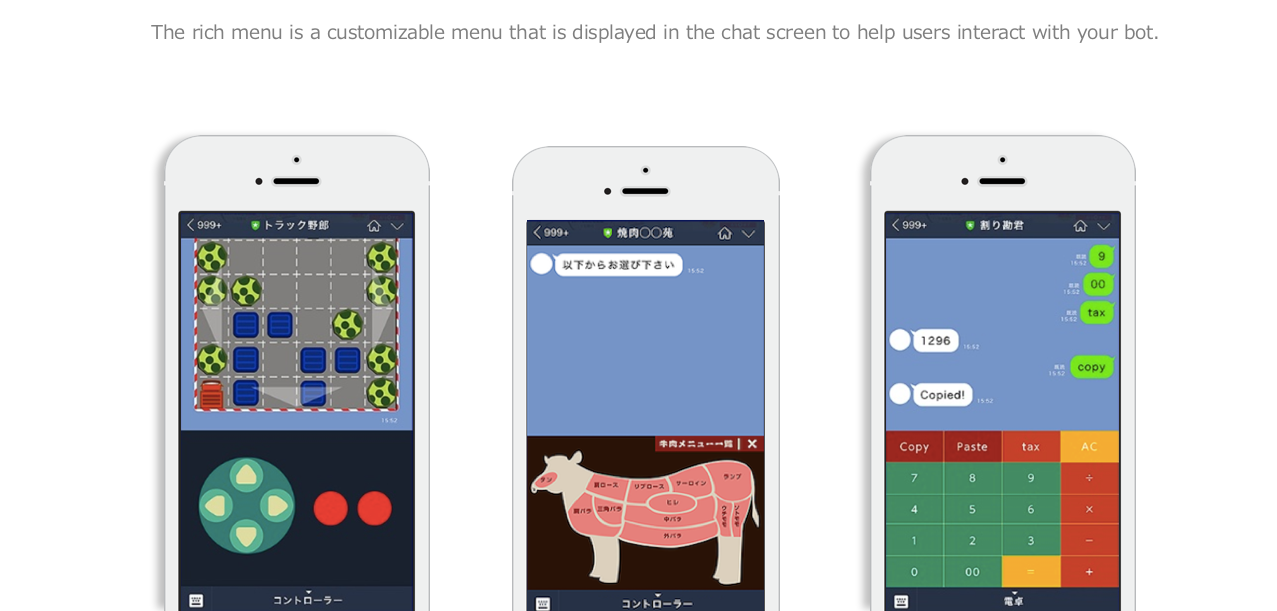
Rich Menu คือ เมนูที่เป็นแถบรูปภาพที่สามารถปรับแต่งได้ด้านล่างที่อยู่ในห้อง Chat เพื่อเพิ่มช่องทางการ Interact ระหว่าง Bot กับ User ให้มีความหลากหลายมากขึ้น นอกเหนือจากการพิมพ์เพียงอย่างเดียว เราสามารถกำหนด Action ของพื้นที่ในรูปภาพได้ต่างกัน ดังเช่นรูปประกอบด้านล่างนี้ครับ

Action ต่างๆ ของ Rich Menu
- Message action: เปรียบเสมือนการพิมพ์แทน User โดยเมื่อมีการกดที่ Action นี้ฝั่งของ User จะมีการส่งข้อความตาม Message ที่ได้ตั้งไว้ออกมา
- URI action: การเปิดเว็บไซต์ หรือ Scheme อื่นๆ เช่น tel
จากรูปประกอบด้านบน เราจะเห็นว่า Expedia มีการใช้ Rich Menu ที่มี Action สองประเภท นั่นก็คือ Keyword และ URI

Rich Menu API คืออะไร
ก่อนหน้านี้, LINE เปิดโอกาสให้ Official Account/Bot สามารถสร้าง Rich Menu ผ่านช่องทาง Admin ได้อย่างเดียว ซึ่งทำให้เกิดข้อจำกัดต่างๆ เช่น ขอบเขตของปุ่มไม่ตรงตามความต้องการ หรือ ทำให้ Rich menu ไม่สามารถปรับเปลี่ยน (Dynamic) ไปตามการใช้งานของผู้ใช้ได้
เมื่อเดือนตุลาคม ปี 2017, LINE จึงเปิด Rich Menu API ให้ใช้งาน เพื่อเปิดโอกาสให้เราสามารถสร้าง Rich Menu ได้ Dynamic มากขึ้น เช่น User แต่ละคนอาจจะเห็น Rich Menu ที่แตกต่างกัน ในแต่ละสถานการณ์ ซึ่งนอกจากนี้ ยังมี Action ที่นอกเหนือจากที่หน้า Admin ให้มาอีกด้วย 2 Action ได้แก่
- Postback action: การส่ง GET Parameter เพิ่มเข้าไปใน Webhook ตัวอย่างการใช้งาน เช่น การสั่งซื้อสินค้า ที่เราอาจต้องการรหัสสินค้า และ จำนวน ในการเรียก Webhook เพียงครั้งเดียว
- Datetime picker action: ให้ผู้ใช้เลือกวันที่/เวลาได้การมาของ Rich Menu API

มาลองเล่น Rich Menu API กันเลย
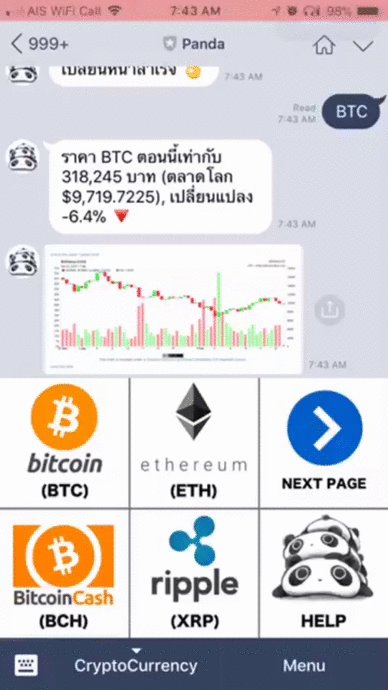
ในบทความนี้ ผมมีตัวอย่างเล็กๆ ในการใช้งาน Rich Menu API เพื่อประกอบความเข้าใจครับ ขอแนะนำให้รู้จักกับ “Panda Crypto Bot”
Source code ของ Panda Crypto Bot ครับ
https://github.com/chaintng/panda-crypto-bot
https://github.com/chaintng/panda-crypto-bot
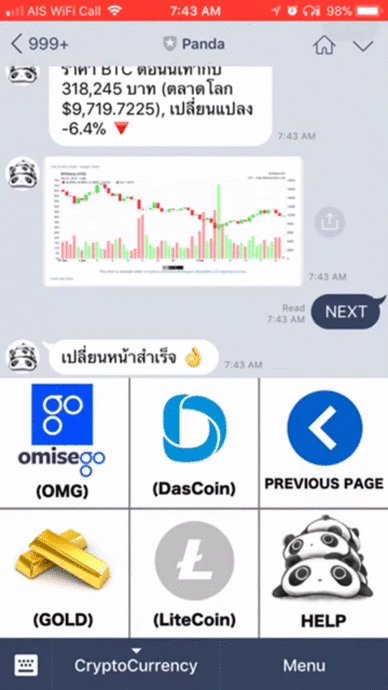
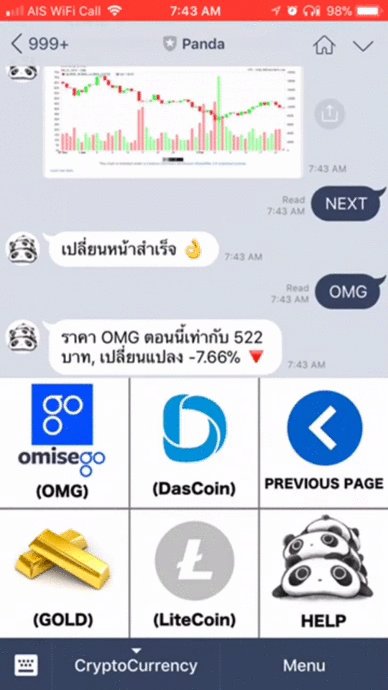
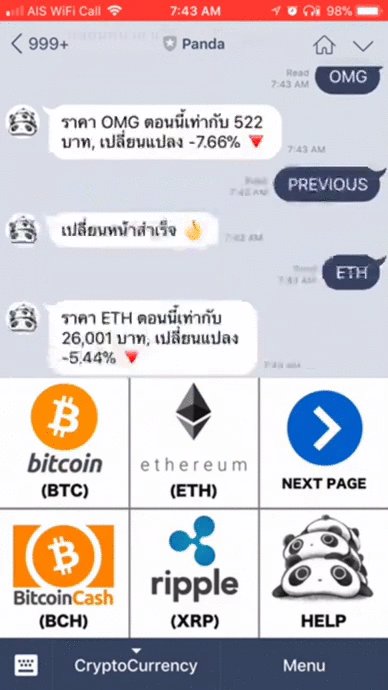
เจ้า Panda Bot ตัวนี้ มีหน้าที่แสดงราคาตลาดของสกุลเงินดิจิตัลต่างๆ แต่เนื่องจากในตลาดปัจจุบัน มีสกุลเงินดิจิตัลจำนวนมาก เราจึงแบ่ง Rich Menu ออกเป็นสองหน้า ซึ่งเมื่อผู้ใช้กดปุ่ม “NEXT PAGE” Panda Bot จะเรียก Rich Menu API เพื่อบอกทาง LINE ว่า ให้แสดง Rich Menu หน้าที่ 2 กับผู้ใช้คนดังกล่าวครับ

ก่อนจะไปลุย Code
ขั้นตอนแรกของการเริ่มทำคือเราต้องมี Rich Menu หน้าแรกที่เป็น Default ก่อน ซึ่งเราต้อง Upload เองผ่าน Admin Console วิธีการก็คือ ให้เข้าไปในหน้า https://admin-official.line.me และเลือก Create rich content > Rich menu และตั้งค่าต่างๆ ตามที่ต้องการครับ

มาลุย Code กันเลยดีกว่า!
ขั้นตอนการทำหลักๆมีอยู่ 3 ส่วนได้แก่
- การจัดการพวก Endpoint กับ Webhook
- การสร้าง Rich Menu สำหรับ หน้าที่ 2
- เรียกใช้ Rich Menu หน้าที่ 2
ในส่วนของ Panda Bot ผมใช้ Node.js ในการพัฒนา และเลือกใช้ Officail SDK ของ Node.js ครับ สำหรับภาษาอื่นๆ ทาง LINE ก็มี SDK เตรียมไว้เหมือนกัน เข้าไปเช็คได้ที่นี่ครับ

1. การจัดการพวก Endpoint กับ Webhook
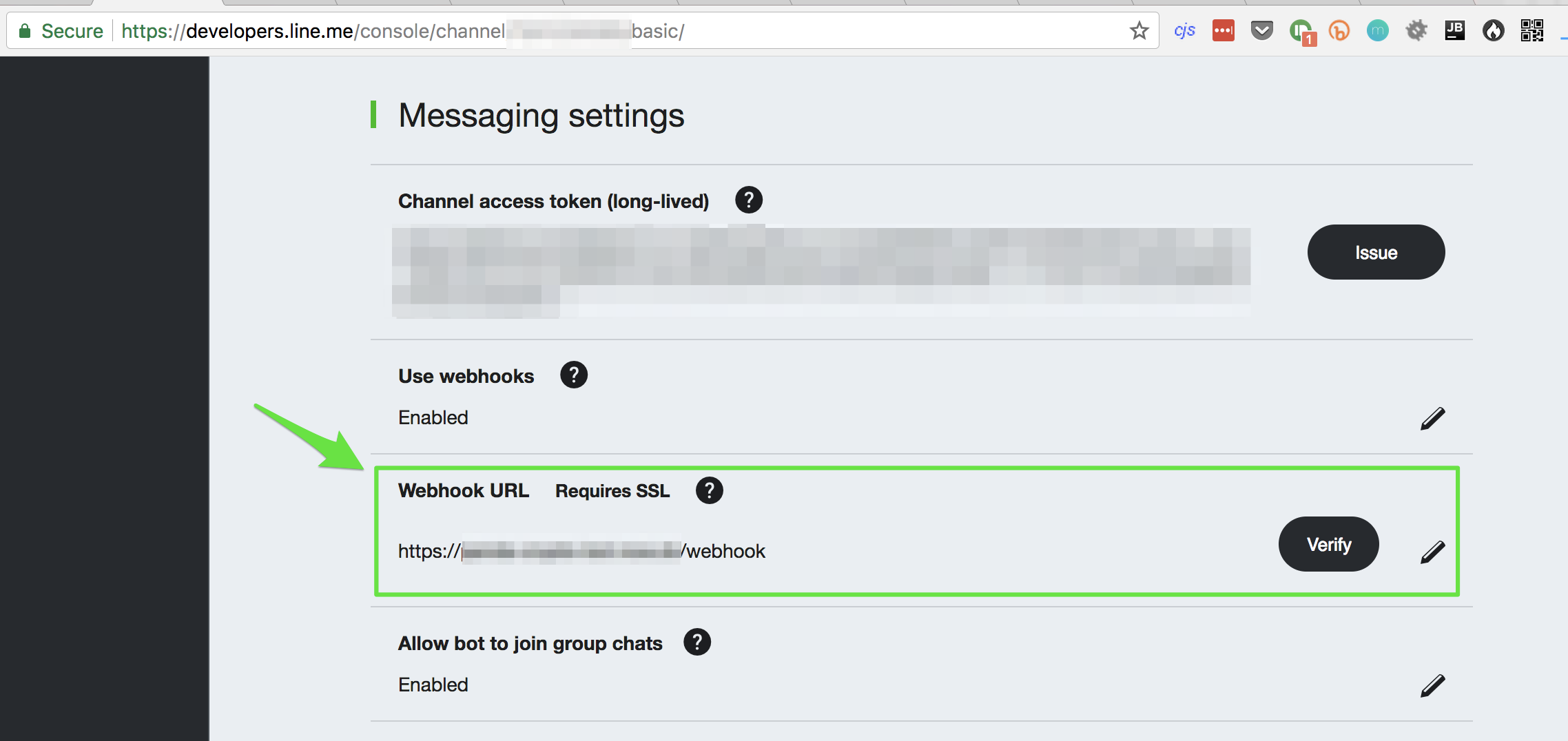
ส่วนที่ 1 นี้ ผมจะพูดถึงการ endpoint POST /webhook ซึ่งเป็น Touchpoint ที่ LINE จะส่ง Event มาหาเรา (ตามที่เรา Set ไว้ใน Developer Console)

Tips: จุดที่อยากให้สังเกตุใน code ก็คือ ผมจะ Return {status: ‘ok’} ไปให้ LINE ก่อนเลย เพราะว่า LINE Webhook Call เองทำงานแบบ Async นั่นก็คือ การตอบกลับของ User เราต้อง Call ไปหา LINE อีกครั้งหนึ่งครับ จึงไม่จำเป็นที่เราต้องดึง HTTP Request นี้ไว้ครับ
จาก Code ด้านบน ผมจะดักเงื่อนไขต่างๆ เช่น
- ถ้าเป็นคำว่า NEXT / PREVIOUS จะทำการเรียก Rich Menu API
- ถ้าเป็นคำว่า GOLD จะไป Process เพื่อเรียกราคาทองคำ
- ถ้าเป็นคำอื่นๆ จะไปเช็คกับ CryptoCurrency API และดึงราคาปัจจุบันของสกุลเงินนั้นๆ มาแสดงให้ผู้ใช้
ในบทความนี้ จะเน้นในส่วนของ Rich Menu API ซึ่งก็คือ เมื่อผู้ใช้กด NEXT ตัว Bot จะเรียก Rich Menu API เพื่อติด Rich Menu หน้าที่ 2 ให้กับผู้ใช้ครับ
แต่ เอ…. เรายังไม่ได้สร้าง Rich Menu หน้าที่ 2 กันเลยนี่นา…
2. การสร้าง Rich Menu สำหรับ หน้าที่ 2
สำหรับ Rich Menu หน้าที่ 2 นั้น เราต้องสร้างผ่าน API ครับ เพื่อจะได้นำ richMenuId มาใช้สำหรับการเรียก API เพื่อผูก Rich Menu หน้านี้ให้กับ User คนนั้น
ผมใช้ Node.js SDK เช่นเคย สำหรับการสร้าง Rich Menu หน้าที่ 2 ครับ
จาก Code ด้านบน, ผมได้ทำการสร้าง Rich Menu ผ่าน API ก่อน ซึ่งในขั้นตอนนี้ เราต้องกำหนดรายละเอียดของ Rich Menu ประกอบไปด้วย ขนาดของเมนู, คำที่แสดง รวมไปถึง ขนาดของปุ่ม, ตำแหน่ง และ Action ต่างๆ ใน Rich Menu นั้น
เมื่อเราเรียก API แล้ว ทาง LINE จะตอบกลับมาเป็น richMenuId เราจึงนำค่านี้ มาใช้ต่อสำหรับการ Upload รูป ในขั้นตอนที่ 2 ครับ
3. เรียกใช้ Rich Menu หน้าที่ 2
ใน Code ส่วนที่สองนี้ เมื่อผู้ใช้กดปุ่ม NEXT PAGEใน Rich Menu อันแรก (หรือพิมพ์คำว่า NEXT) ตัว Bot จะเรียก Rich Menu API เพื่อบอกทาง LINE ให้ผูก Rich Menu Page 2 (ที่เราสร้างไว้ก่อนหน้านี้) ให้กับ User คนนั้น
และเมื่อผู้ใช้กดปุ่ม PREVIOUS PAGE หรือพิมพ์ PREVIOUS ตัว Bot จะเรียก Rich Menu API เพื่อนำ Rich Menu ที่เราผูกไว้ ออกจาก User คนนั้น และแสดง Default Rich Menu (หน้า 1) ที่เรา Set ไว้ใน Admin Console
สรุป
การใช้งาน Rich Menu API เอง จริงๆ แล้วไม่ยากเลยครับ แต่กลับสามารถช่วยเพิ่ม User Experience ให้กับลูกค้าได้อย่างดีมากๆ
นอกจากตัวอย่างข้างต้น, เรายังสามารถใช้ Rich Menu API เพื่อใช้เปลี่ยน Rich Menu ไปตามแต่ละ State การใช้งานของผู้ใช้ได้อีกด้วย ตัวอย่างเช่น หากผู้ใช้กดเมนู Bitcoin Rich Menu จะเปลี่ยนเป็น คำสั่งซื้อ หรือขาย เป็นต้น
หากพบปัญหาในการใช้งาน Rich Menu API สามารถดู Source Code ของ Panda Crypto Bot ได้ที่ https://github.com/chaintng/panda-crypto-bot หรือ คอมเมนต์ด้านล่างได้เลยครับ
ในตอนต่อไป ผมจะมาแนะนำ การนำ Rich Menu API มาใช้กับโลกความเป็นจริง โดยจะยกตัวอย่างของ ร้านกาแฟที่ไม่มีแคชเชียร์ (Cashier-less Cafe) กันครับ สำหรับใครที่อดใจรอไม่ไหว สามารถดูจาก Slide ที่ผมนำเสนอในงาน LINE Developer Meetup ได้ที่นี่ครับ
สิ่งที่ควรรู้
ณ วันที่เขียนบทความ…
- การตั้ง Default Rich Menu สำหรับ User ทุกคน ยังทำผ่าน API ไม่ได้ ต้องทำผ่าน Admin Console เท่านั้น
- Rich Menu API อนุญาตให้เราสร้าง Rich Menu ได้สูงสุด 10 เมนูครับ









0 Comments